Fireworks动态元件高级运用教程(2)
时间:2012-01-18 15:29:36 作者:不思议游戏 浏览量:136
X:\Documents and Settings\UserName\Application Data\Adobe\Fireworks CS3\Common Library\Custom Symbols
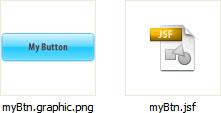
2.现在我们用浏览器打开这个目录,可以看到两个文件:

3.现在我们用记事本打开“myBtn.jsf”,就可以看到里面的JSF代码(代码略,大家自己打开文件看);
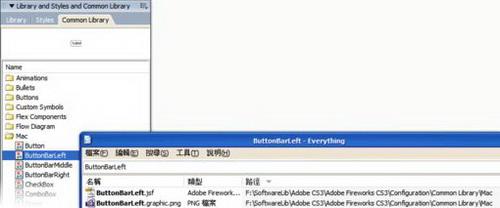
4.作为参考,我们打开Fireworks内置动态元件的JSF脚本文件,打开公用库面板中的Mac目录,随便找一个名字独特一点的按钮(本例选择“ButtonBarLeft”),把它的名字记下来,然后搜索这个名字就可以获得这个路径:X:\...\Adobe Fireworks CS3\Configuration\Common Library\Mac\

5.找到了内置动态元件的路径,我们就可以打开这些内置动态元件的脚本来观察了,我们打开“Button.jsf”(这个脚本对应的文件是“Button.graphic.png”),即可看到里面的JSF代码;
6.那么我们就可以将内置动态元件的脚本“移植”到我们自己的按钮上去,在进行这一步前要注意,这些移植的代码将被“命令”菜单下的“创建元件脚本”程序识别为“不被兼容的脚本”,因此只能自己用记事本编辑了.
7.现在打开我们在之前生成的按钮脚本“myBtn.jsf”,清空旧代码,输入如下代码,我加了注释,应该还是比较容易理解的:
//Widget.opCode会返回两个值:1 和 2 ,
//当动态元件被拖进画布时会返回 1(初始化),
//每当检测到用户改变了动态元件的属性就会返回 2(侦听变化);
switch (Widget.opCode){
case 1: setDefaultValues(); break;
case 2: applyCurrentValues(); break;
}
//初始化函数
function setDefaultValues(){
var values = new Array();
//建立 Label 和 State 属性,并定义初始值;
values.push({ name:"Label", type:"text", value:"My Button" });
values.push({ name:"State", type:"ComboBox",
value:"normal,normal,mouseOver,mouseDown,unavailable"});
//用内置方法给当前属性赋予初始值;
Widget.elem.customData["currentValues"] = values;
}
function applyCurrentValues(){
//取得当前值
var vals = Widget.elem.customData["currentValues"];
//获得 State 状态列表当前项的名称
var state = vals[1].value.split(",")[0].toString();
//遇到错误时可以用 alert(); 来Debug;
//alert(state);
//根据用户输入改变 label 标签的值
Widget.GetObjectByName("label").textChars = vals[0].value;
//根据用户在下拉列表选择项来显示或隐藏对应的按钮背景图;
Widget.GetObjectByName("normal").visible = (state=="normal");
Widget.GetObjectByName("mouseOver").visible = (state=="mouseOver");
Widget.GetObjectByName("mouseDown").visible = (state=="mouseDown");
Widget.GetObjectByName("unavailable").visible = (state=="unavailable");
}
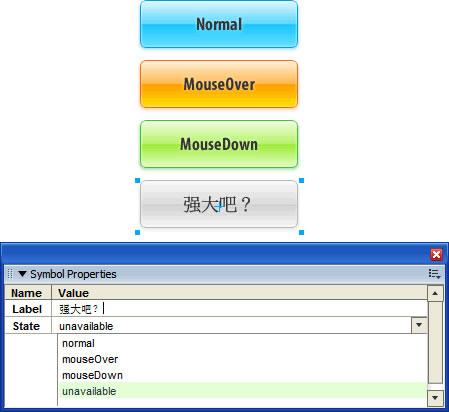
8.输入完代码后保存(注意要存为 ANSI 编码),然后进入 Fireworks 新建文件、Reload一下公用库、再重新把自定义动态元件拖进画布即可见到效果:

相关资讯
相关软件
- 破解qq功能和安装教程
- 怎么将网易云音乐缓存转换为MP3文件?
- 比特精灵下载BT种子BT电影教程
- 微软VC运行库合集下载安装教程
- 土豆聊天软件Potato Chat中文设置教程
- 怎么注册Potato Chat?土豆聊天注册账号教程...
- 苏宁豆芽特色介绍及功能板块
- 浮云音频降噪软件对MP3降噪处理教程
- 英雄联盟官方助手登陆失败问题解决方法
- 蜜蜂剪辑添加视频特效教程
- 神奇大图打印软件的方法介绍
- Animated Screensaver Maker制作转盘旋转教...
- Animated Screensaver Maker怎么画颜色渐变...
- Animated Screensaver Maker 动特效的实现方...
- 腾讯电脑管家如何清除电脑使用痕迹
- 海螺桌面退出方法
- 嗨格式压缩大师导出日志方法
- 嗨格式数据恢复大师如何找回删除文件
- ParkControl怎么安装破解
- HEU KMS Activator最新版本使用教程




