JQuery教程:jQuery事件(2)
时间:2019-08-21 10:41:05 作者:johnnyl 浏览量:96
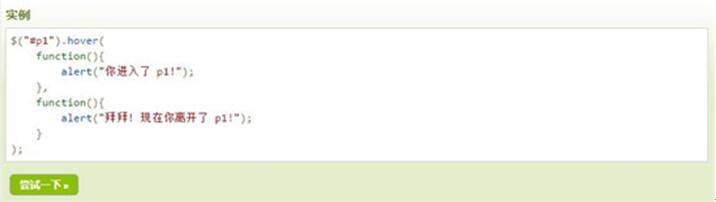
hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。

JQuery教程:jQuery事件图10
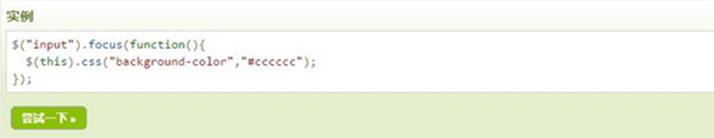
focus()
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数:

JQuery教程:jQuery事件图11
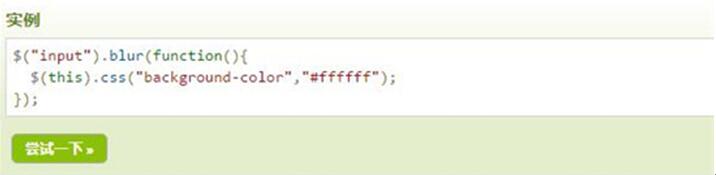
blur()
当元素失去焦点时,发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数:

JQuery教程:jQuery事件图12
一.keypress,keydown,keyup的区别:
1.keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外),它返回的是键盘代码;
2.keypress:在键盘上按下一个按键,并产生一个字符时发生,返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,所以监听无效 ,换句话说,只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。
3.keyup:用户松开某一个按键时触发,与keydown相对,返回键盘代码.
二.两种常用用法举例
案例1:获取按键代码或字符的ASCII码

JQuery教程:jQuery事件图13
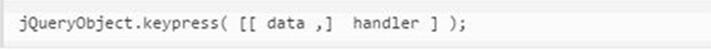
案例2:传递数据给事件处理函数
语法:

JQuery教程:jQuery事件图14
data: 通过event.data传递给事件处理函数的任意数据;
handler: 指定的事件处理函数;
举例:

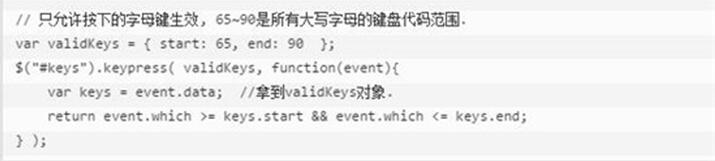
JQuery教程:jQuery事件图15
相关资讯
相关软件
- 高配电脑玩英雄联盟FPS异常的解决方法
- DNF玩不到三分钟就闪退?DNF闪退的解决方法
- 把Windows系统安装到U盘随身使用官方方法教...
- 教程来了,来自微软官网
- 苹果安装Windows系统教程,so easy!
- Microsoft微软悄然调整:Win10内部代号启用...
- Structured Query Language教程:SQL语法
- Python的3.0版本教程
- JQuery教程:jQuery事件
- iOS13支持机型分析,iPhone6S会是怎么样?
- JQuery教程:jQuery事件
- Structured Query Language教程:SQL语法
- 安卓手机如何备份系统字体?
- OPPO R7s手机刷机失败?系统升级失败解决教程...
- 安卓系统手机忘了解锁密码咋办?3招教你快速...
- Python的3.0版本教程
- 解决电脑内存卡的教程来了,快来围观!
- C语言教程:C环境设置
- HTML5教程:HTML5简介
- HTTP 教程中:两种常用的请求方法:GET和PO...

