Bootstrap 网格系统(Grid System)教程(2)
时间:2019-08-21 18:41:40 作者:johnnyl 浏览量:83
对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
网格选项
下表总结了 Bootstrap 网格系统如何跨多个设备工作:

Bootstrap 网格系统(Grid System)教程图4
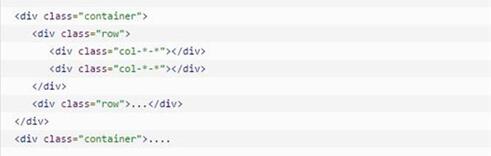
基本的网格结构
下面是 Bootstrap 网格的基本结构:

Bootstrap 网格系统(Grid System)教程图5
让我们来看几个简单的网格实例:
实例:堆叠的水平
实例:中型和大型设备
实例:手机、平板电脑、台式电脑
响应式的列重置
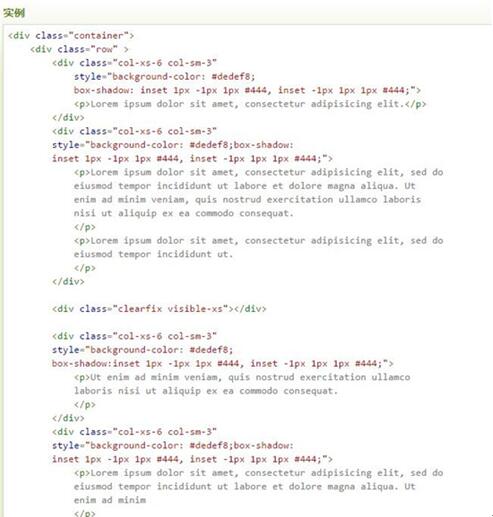
以下实例包含了4个网格,但是我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用 .clearfix class和 响应式实用工具来解决,如下面实例所示:

Bootstrap 网格系统(Grid System)教程图6
浏览器上调整窗口大小查看变化,或在您手机上查看效果。
偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
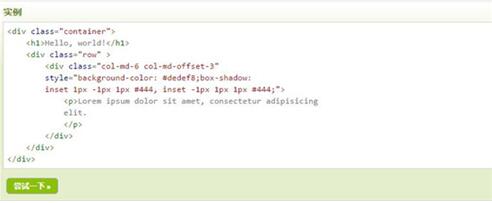
在下面的实例中,我们有 <div class="col-md-6">..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。

Bootstrap 网格系统(Grid System)教程图7
结果如下所示:

Bootstrap 网格系统(Grid System)教程图8
嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
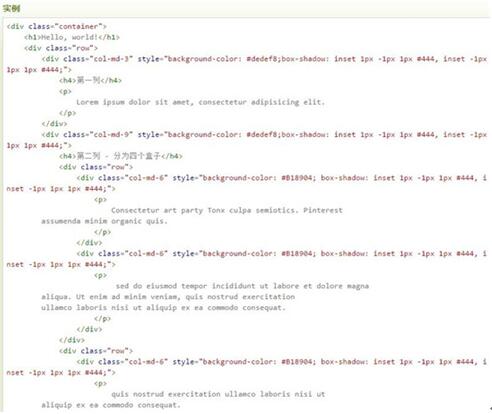
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。

Bootstrap 网格系统(Grid System)教程图9
结果如下所示:

Bootstrap 网格系统(Grid System)教程图10
列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
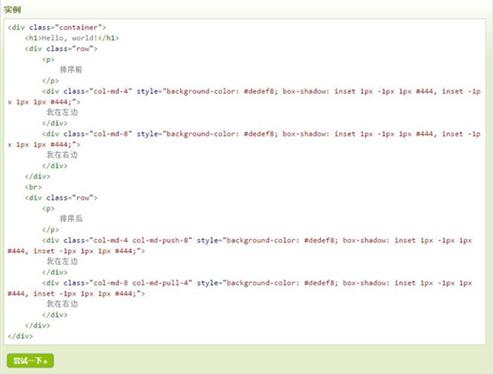
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。

Bootstrap 网格系统(Grid System)教程图11
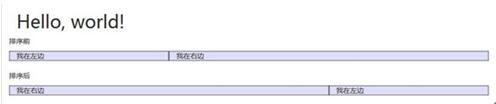
结果如下所示:

Bootstrap 网格系统(Grid System)教程图12
相关资讯
相关软件
- 高配电脑玩英雄联盟FPS异常的解决方法
- DNF玩不到三分钟就闪退?DNF闪退的解决方法
- 把Windows系统安装到U盘随身使用官方方法教...
- 教程来了,来自微软官网
- 苹果安装Windows系统教程,so easy!
- Microsoft微软悄然调整:Win10内部代号启用...
- JavaScript教程:JavaScript语法
- Structured Query Language教程:SQL语法
- Python的3.0版本教程
- JQuery教程:jQuery事件
- Bootstrap 网格系统(Grid System)教程
- JavaScript教程:JavaScript语法
- JQuery教程:jQuery事件
- Structured Query Language教程:SQL语法
- 安卓手机如何备份系统字体?
- OPPO R7s手机刷机失败?系统升级失败解决教程...
- 安卓系统手机忘了解锁密码咋办?3招教你快速...
- Python的3.0版本教程
- 解决电脑内存卡的教程来了,快来围观!
- C语言教程:C环境设置

