独立内核浏览器多项性能评测 Chrome完胜
时间:2012-02-06 09:46:51 作者:不思议游戏 浏览量:1118
当我们的上网时间越来越接近于电脑使用时间,浏览器也就无形中成为电脑中仅次于操作系统的二号人物。正 因如此,如今的浏览器产品可谓玲琅满目,但是当我们仔细分辨一下的时候,却发现在这些浏览器中大多都是基于微软IE内核的外壳浏览器,它们只是对IE功能 方面的一个补充,本质上没什么区别。真正称得上独立内核的浏览器主要有:IE系列,Chrome,Firefox,Opera以及Safari。
- 进入下载

- Mozilla Firefox 67.0.3 官方版
大小:43.28 MB
日期:2022/2/3 10:33:22
环境:WinXP, Win7, Win8, Win10, WinAll
浏览器最重要的是什么?有人说是性能最重要,也有人说功能丰富才是关键,我个人观点是偏向性能更重要。功能这个指标往往会因人而异,有些人喜欢简单 明了,有些人偏好大而全,还有些人热衷DIY定制,所以还是性能这个相对的“硬指标”更能说明问题。而目前业界常用的性能测试主要有SunSpider、 Peacekeeper、V8 Benchmarks、Kraken JS Benchmark等。在这些项目里,SunSpider、V8、Kraken为浏览器的JS性能测试,Peacekeeper则是模拟浏览器日常使用的 综合性能测试。下面就让我们看看IE9、Chrome、Firefox、Opera和Safari在这些项目中的成绩吧。
基准测试
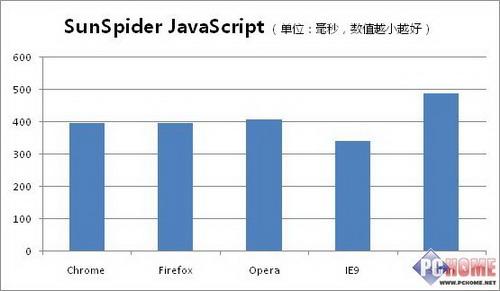
SunSpider JavaScript,(得分数值越小越好)

SunSpider JavaScript (得分数值越小越好)
测试结果,IE9略胜一筹,Chrome、Firefox、Opera三者在伯仲之间,Safari略差,但总体上这五款浏览器之间的差距都不大。
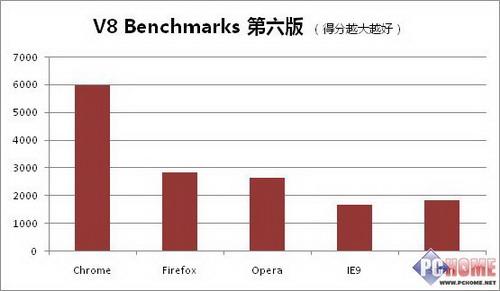
V8 Benchmarks,(得分越大越好)

V8 Benchmarks (得分越大越好)
在这项测试中,Chrome以优势领先其他浏览器一倍以上的优势当仁不让的占据第一宝座。
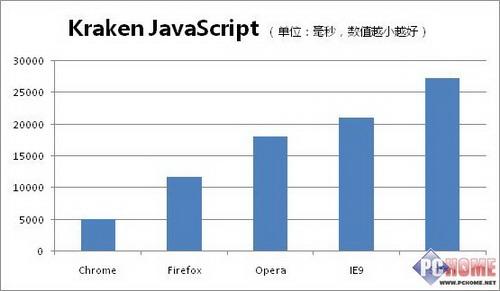
Kraken,(数值越小越好)

Kraken (数值越小越好)
在这项测试中,Chrome同样以较大优势碾压了其他浏览器。
Peacekeeper

Peacekeeper
这项测试有点悲剧,因为一些网络因素,Peacekeeper的测试总是无法顺利完成,没法用数据说话。但是通过其测试开始页的说明可以得知,自今年9月份起,Google Chrome就一直在同行中保持第一的位置。
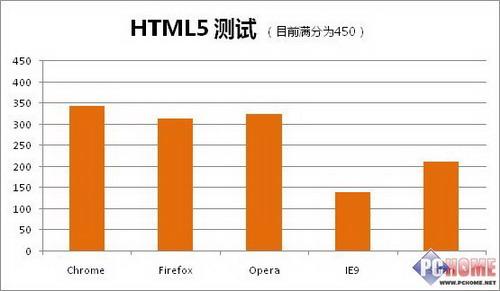
HTML5测试
接着让我们来看看这些浏览器的HTML5性能,借助 html5test.com 这个网站可以检测出浏览器对HTML5的支持度。

HTML5测试
Chrome再次以些许优势领跑HTML5特性测试,当然即使是领先的chrome也离完美支持HTML5标准尚有一段距离。不过考虑到目前HTML5仅仅在新生阶段,各大浏览器有足够的时间来补全对所有HTML5特性的支持。
资源占用
性能测试完后,再来检验一下这几款浏览器在资源占用方面的表现,它不像性能变现那么直观,但若处理不当的话也会导致电脑响应变慢等副作用。这样测试很简单,同时打开5个大型网站的首页,看看它们的CPU占用和内存占用情况(页面全部加载完毕后的稳定数据)。

资源占用
IE9在内存占用以及CPU占用方面都做得比较好,占据这项测试的第一;Chrome的内存占用较多,但是CPU占用控制的还不错;Firefox 的内存使用仅次于IE9,但CPU占用比较高;Opera的内存和CPU占用都处在第三位置;Safari的资源占用最高。综合来看,IE9最 好,Safari最差,其余三者则是各有所长,难以一较高下。
总编总评:
不止一次的测试证明,Chrome在整体性能方面领先其他对手一个身位,据此我们可以认为它的性能相比其余对手略胜一筹,成为目前的浏览器性能之 王。IE9倒是一改以往令人糟糕的印象,成为仅次于Chrome的浏览器,但是它有一个比较尴尬的地方就是IE9仅支持Vista以及Win7系统,这让 国内很多仍坚持XP系统的用户无缘体验,而其他产品不存在这个问题。随着国内主流网站开始重视Web开发标准,以往的兼容性问题在这些网站上已经消失不 见,使得包括Chrome在内的各款浏览器都能有顺利工作,这也意味着我们用户多了很多选择,所以我如今选择了Google Chrome,不知各位意下如何。
Mozilla Firefox 67.0.3 官方版
- 软件性质:国外软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:44315 KB
- 下载次数:8477 次
- 更新时间:2022/3/15 9:00:52
- 运行平台:WinAll...
- 软件描述:Firefox网页浏览器全称是Mozilla Firefox、中文名称为火孤,是... [立即下载]
相关资讯
相关软件
- 一键自动整理桌面 360安全桌面2.1五大亮点登...
- 360杀毒软件实用性横向评测
- IS语音怎么注册账号?iSpeak注册账号使用教程...
- 「最美应用」一罐:「情绪」管理器,让你的...
- ZAO火爆却注定短命背后:换脸攻击一直都存在...
- 安全卫士哪个好
- qq影音播放器官方下载绿屏解决办法
- 快吧我的世界盒子下载手机版
- 为什么要使用暴风影音2012
- 全民k歌如何删除自己的作品
- 华为手机助手官方下载功能介绍和安装步骤
- WindowBlinds中文版软件特色及功能介绍
- 和彩云常见问题
- 飞马淘宝刷信誉工具软件功能及应用特点
- 怎么使用金山快译
- 推荐几款好用的电脑定时执行软件下载
- 推荐几款常用的五笔输入法软件下载
- 你知道吗,最好用网购秒杀辅助工具都在这里...
- 推荐常用的扫描仪软件下载安装
- 推荐专业级印章公章制作软件下载