Wangeditor富文本编辑器使用介绍
时间:2020-11-15 11:39:13 作者:无名 浏览量:55
Wangeditor富文本编辑器是一款基于javascript和css开发的 Web富文本编辑器,Wangeditor富文本编辑器轻量、简洁、易用、开源免费,产品第一版发布于2014年11月,2016年1月作者对整个代码进行了重构,发布 2.x 版本,经过本次重构,产品保持美观的UI基础上,又增加的功能的稳定性、框架的灵活性和可配置性,对于富文本编辑器来说,也是20%的功能满足80%的需求,剩下的80%的功能只是为了那20%的需求,我要做的就是这20%的功能,去满足大家80%的需求,如果你想要大而全富尔美,那么wangEditor满足不了你(这会让你付出很多代价);如果你想用最快的方式满足你最主要的需求,那就请使用wangEditor,小编下面给大家说说怎么使用吧,希望可以帮助到大家。

常见问题:
什么是富文本编辑器
富文本编辑器,Rich Text Editor,简称 RTE,它提供类似于 Microsoft Word 的编辑功能,容易被不会编写 HTML 的用户并需要设置各种文本格式的用户所喜爱;它的应用也越来越广泛,最先只有 IE 浏览器支持,其它浏览器相继跟进,在功能的丰富性来说,还是 IE 强些,虽然没有一个统一的标准,但对于最基本的功能,各浏览器提供的 API 基本一致,从而使编写一个跨浏览器的富文本编辑器成为可能。
货比三家
与国产编辑器 百度ueditor 和 kindeditor 相比。它轻量、易用、UI设计精致漂亮。
与国外编辑器 bootstrap-wysiwyg 和 simditor 相比。它文档易读、交流方便,更接地气。
它还会根据使用者的反馈不断完善。未来将支持移动版。
使用方法:
制作 demo
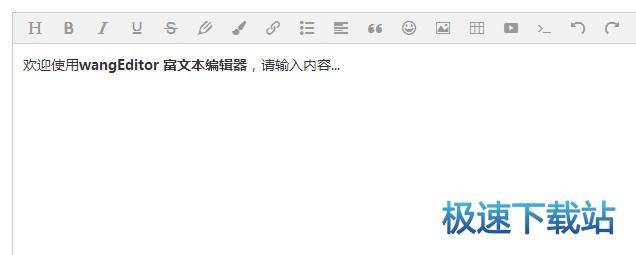
编辑器效果如下。

Wangeditor富文本编辑器使用介绍图2
代码示例如下。注意,以下代码中无需引用任何 CSS 文件!!!
<!DOCTYPE html><html><head>
<meta charset=“UTF-8“>
<title>wangEditor demo</title></head><body>
<div id=“editor“>
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type=“text/javascript“ src=“/wangEditor.min.js“></script>
<script type=“text/javascript“>
var E = window.wangEditor
var editor = new E(‘#editor‘)
// 或者 var editor = new E( document.getElementById(‘editor‘) )
editor.create()
</script></body></html>
修改图片上传方式
图片上传之前一直是wangEditor的诟病,此前用户提出的问题中。大约有1/3到1/2跟图片上传有关,所以,我从很早就开始憋着要好好捣鼓捣鼓图片上传。
非跨域上传
在目前的使用者中。用到跨域的还不是特别多。
本次修改中,非跨域上传讲采用plupload这个伟大的插件,站在巨人的肩膀上吗,哈哈,plupload插件的功能非常强大,什么多文件上传、拖拽、限制类型大小、预览这些都能搞定,这样就不用我自己开发啦。
而且,是需要用户自己开发一个plupload上传组件,然后集成到wangEditor中;这样就把wangEditor和上传组件分离开了,上传图片的功能、页面样式,完全用户自己控制;(不要一定说“组件”、“集成”就想象的很复杂,其实很简单的,看看文档就知道了)
当用户没做任何配置的时候。点击“菜单”按钮这样显示(只能插入网络图片):

wangEditor 3.1.1 官方版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:370 KB
- 下载次数:492 次
- 更新时间:2020/11/13 23:12:49
- 运行平台:WinXP,Win7,...
- 软件描述:wangEditor是一款基于javascript和css开发的Web富文本编辑... [立即下载]
相关资讯
相关软件
软件资讯排行
- 荔枝FM成立6年引来了新的纠纷?
- 10000单司机告诉你:滴滴也存在二八定律,怎...
- 炸弹小分队玩法详解 对战小技巧汇总
- 在美柚APP上广告推行投进是怎样做的?
- 手把手教你如何用“天眼查”第一时间发掘短...
- B612——带给你童话感觉的自拍神器
- 携程网怎么抢低价机票 携程抢低价机票技巧
- 知乎里边的小技巧,把握这些你就能轻松做推...
- 如何用作业帮快速寻找答案
- 美团小技巧、你学到了吗?
最新软件资讯
- autolyrics(可道歌词)功能介绍
- 新浪微博营销精灵软件功能特点详细介绍
- 天猫魔盒无线投屏的功能特色详细介绍
- 一键ghost优盘版安装使用技巧
- 迅雷问鼎记账软件功能介绍
- 龙卷风流量功能介绍
- 零度微信详细功能介绍
- Wangeditor富文本编辑器使用介绍
- 迅雷9官方版使用技巧介绍
- 中通快递中天系统的功能特点详细介绍
软件教程分类
更多常用电脑软件
更多同类软件专题