您的位置:极速下载站 → 电脑软件 → 教育教学 → 编程开发 → WYSIWYG Web Builder
WYSIWYG Web Builder 是一个很小巧的‘所见即所得’网页编辑器,非常适合初学者或想要做个简单网页的人使用,当然你也能手动去更改网页的程序码。此外,它也能很方便的嵌入 Flash,ActiveX,Java 之类的文件,也有内建 FTP 功能,让你方便上传网页。这款编辑软件有一项很大的优点,就是具备图层概念,连FLASH都可以被叠上去。任何元件都可以任意拉放排列,很特别。

主要功能
刚发布:WYSIWYG Web Builder 12.5!
在视觉上设计你的网站(你看到的是什么)。
无需HTML知识!只需将对象拖放到页面上即可!
输出标准的HTML4,HTML5,XHTML,CSS3,PHP。
响应式网页设计
HTML5音频/视频,YouTube,Vimeo等等!
幻灯片,照片画廊,翻转图像,翻转文本。
导航栏,菜单栏和许多其他导航选项。

为网络桌面发布,构建网站就像拖放一样简单!
“一键发布”不需要FTP程序。不需要特别的托管,使用任何托管服务!
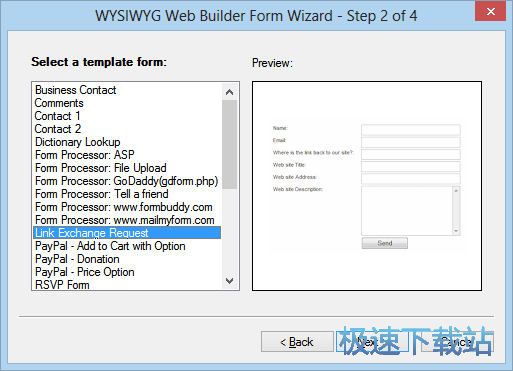
使用内置的表单向导以及表单验证工具和内置的验证码轻松创建表单。
先进的图形工具,如形状,纹理,旋转,阴影和许多其他图像效果。
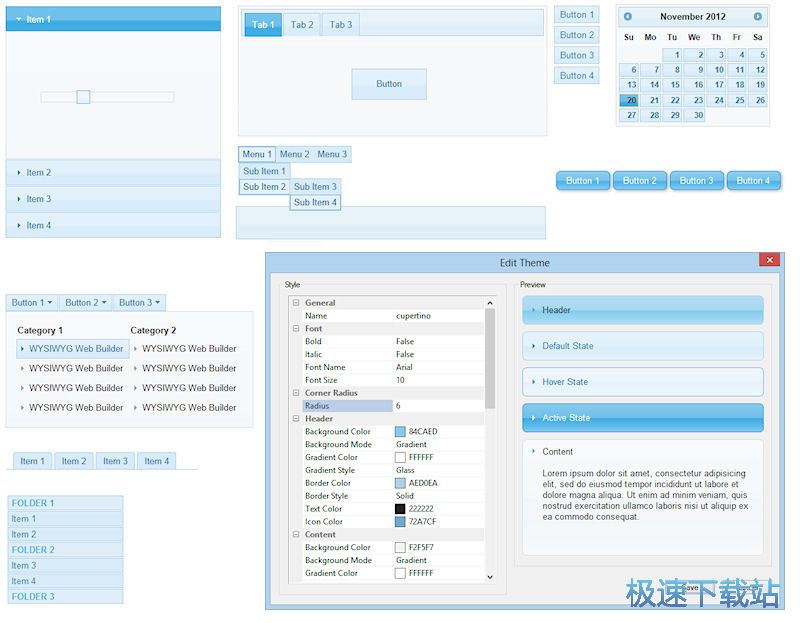
完全集成的jQuery UI(Accordion,Tabs等),动画,效果和内置的ThemeRoller主题编辑器。
谷歌兼容网站地图生成器/贝宝电子商务工具
许多导航工具可用:导航栏,选项卡菜单,下拉菜单,sitetree,slidemenus。
内置幻灯片放映,照片画廊,翻转图像,横幅等
支持YouTube,Flash视频,Windows Media Player和许多其他视频格式。
独特的扩展(附加)系统,已有超过250个扩展可用!

立即创建HTML5 / CSS3网站!
HTML5文档类型(优化的HTML5输出)。
HTML5音频/视频和YouTube HTML5支持。
HTML5表单:原生表单验证,新的输入类型和选项,Web存储。
HTML5 <canvas>和<svg>支持形状和其他绘图工具。
CSS3 @ font-face。在所有现代浏览器中使用非网页安全字体。
CSS3不透明度,边框半径,框阴影。
CSS3渐变。使用原生CSS3添加很酷的渐变效果(无图像)。
CSS3导航菜单。无需使用JavaScript或图像即可创建出色的菜单。
CSS3动画和转换。包括对2D和3D变换的支持!

高级用户功能:
登录工具/页面密码保护。
内置内容管理系统,包含许多插件(留言簿,常见问题,下载,相册等)。
使用HTML工具添加自定义HTML代码。
JavaScript事件:显示/隐藏对象(带动画),定时器,移动对象,更改样式等
层:粘性层,对接层,浮动层,模态层,锚定层,可延伸层等等!
jQuery主题管理器,为内置的jQuery UI小部件创建自己的主题。
风格管理器(全球造型,H1,H2,H3等)。
主框架和主对象:重用网站中的通用元素。
以及更多!
功能亮点
块
块是“构建块”,可以通过将预定义块拖动到工作区来快速创建网站。
Flexbox的
Flexbox是一种新的CSS布局模式,它引入了布局,排列和分布对象的强大方法。
表格条件和计算
根据表单输入字段的值/选择显示/隐藏/启用/禁用对象。或者根据其他字段的值/选择计算值。
滚动过渡
通过滚动转换,您可以根据滚动条的位置为对象设置CSS属性的动画效果。
布局网格
增加了Flexbox支持!
不同的列宽/断点数
隐藏断点和更多的列!
图像和画廊
图片对象,照片拼贴,材料图标
Instagram集成(照片库/幻灯片)
Rollover Layer,新的SlideShow动画等等!
全页布局
使用Carousel创建整个页面布局。
超过125个新功能!
打开图形元标记,表格改进
HTML5语义标签等等!
查看这里所有新功能的完整列表!
更新日志
修复:带有事件的母版页的错误报告中的错误警告。
改进:小形状的对齐。
改进:表单现在从电子邮件地址中删除前导和尾随空格以防止验证错误。
改进:为带有图像叠加的Flex容器添加了z-index。
改进:选择下方/上方现在包括0像素偏移(而不是1)的对象。
改进:(绘图)线偏移现在更长时间受默认页面字体大小的影响。
改进:工作空间中浮动图层的边距问题。
文件信息
文件大小:10597303 字节
文件说明:WYSIWYG Web Builder 14 Setup
MD5:1B42EAD1281FD6AE56B109E3B7B3A548
SHA1:7EE69D17911E9DACAFC77EAB6140A9B4C2A4BEC8
CRC32:8A234306
WYSIWYG Web Builder安装教程
解压后双击安装文件“setup.exe”出现安装界面:

我们进入到WYSIWYG Web Builder安装向导。安装向导将指引你完成WYSIWYG Web Builder的安装进程。在开始安装之前,建议先关闭其他所有应用程序。点击Cancel取消会关闭安装向导。点击Next下一步继续安装进程;

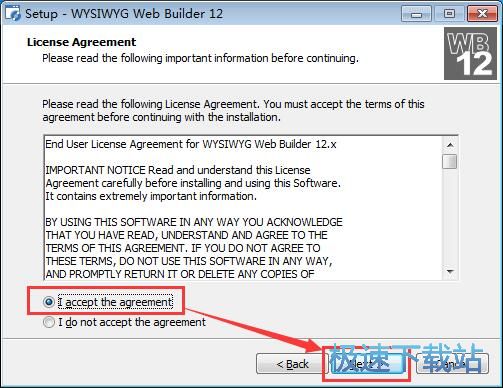
接下来我们要阅读WYSIWYG Web Builder的授权协议。请仔细阅读下列许可协议。您在继续安装前必须同意这些协议条款。如果你点击Cancel取消,安装程序将会关闭。点击I accept the agreement我接受协议然后点击Next下一步继续安装进程;

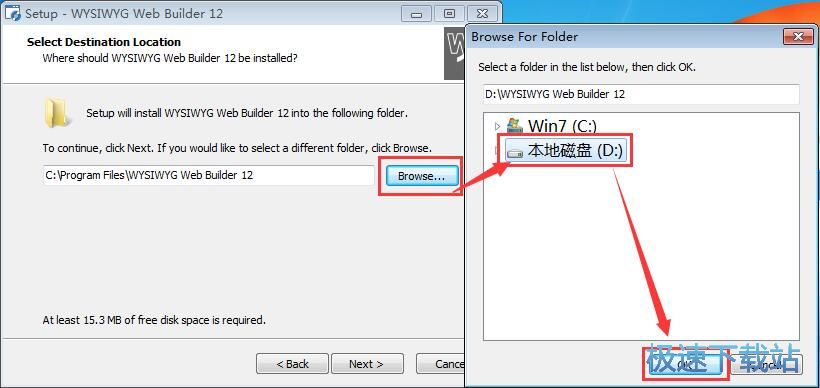
这一步我们需要确定WYSIWYG Web Builder的安装路径,安装程序有默认的安装路径:C:\Program Files\WYSIWYG Web Builder 12,安装WYSIWYG Web Builder需要15.3MB的磁盘空间。需要修改路径的朋友可以点击Browse浏览,选择需要安装的文件夹后,点击确定就可以修改安装路径了。点击Next下一步继续安装进程;

这一步安装向导要我们选择安装WYSIWYG Web Builder期间安装向导要执行的附加任务,附加任务是Create a desktop shortcut创建桌面快捷方式,如果不需要执行,将勾选取消即可。点击Next下一步继续安装进程;

WYSIWYG Web Builder使用教程
安装软件后双击WYSIWYG Web Builder桌面快捷方式打开软件。

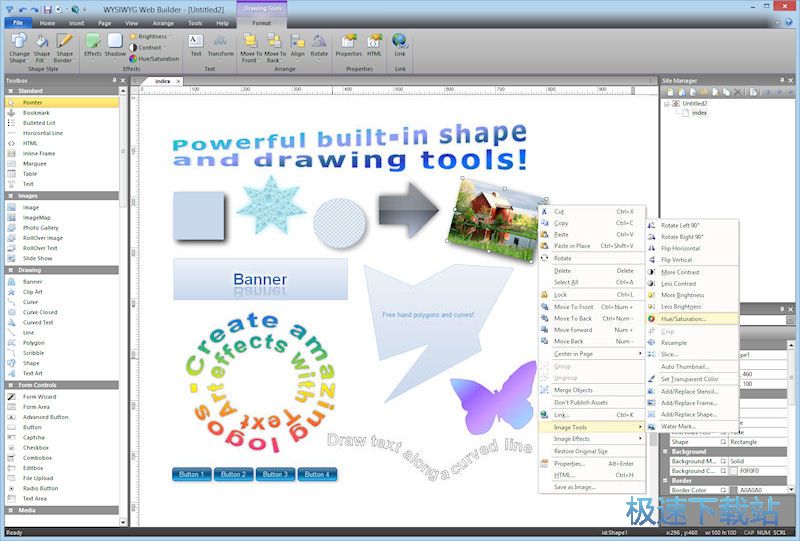
WYSIWYG Web Builder是一款好用的网页编辑器。使用WYSIWYG Web Builder可以非常直观地对网页内容进行编辑;

极速小编还这一次就给大家演示一下怎么使用WYSIWYG Web Builder编辑有图片的网页。点击WYSIWYG Web Builder左边工具栏中的Image图片;

用鼠标在WYSIWYG Web Builder编辑界面中划定图片插入区域;

图片插入区域指定成功后,文件选择窗口会自动打开。按照图片文件存放的文件夹路径找到想要插入的图片文件。用鼠标点击选中图片然后点击打开;

图片成功插入到WYSIWYG Web Builder编辑界面中。

- 共 0 条评论,平均 0 分 我来说两句
- 人气英雄联盟下载官方下载
- 《英雄联盟》(简称LOL)是由美国拳头游戏(Riot Games)开发、中国大陆地区腾讯游戏代理运营的英雄对战MOBA... [立即下载]
- 好评爱思助手 7.96 官方版
- 旧的iPhone越来越慢了,想买一台新的,但是手机上的各种数据又要重新录入,好麻烦。今天极速小编给大家推荐... [立即下载]

