您的位置:极速下载站 → 电脑软件 → 教育教学 → 编程开发 → 微信Web开发者工具
今日微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

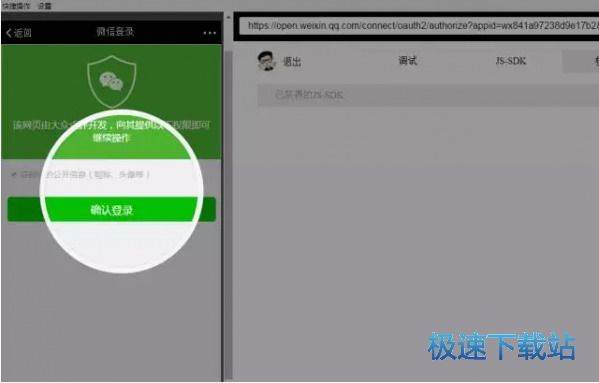
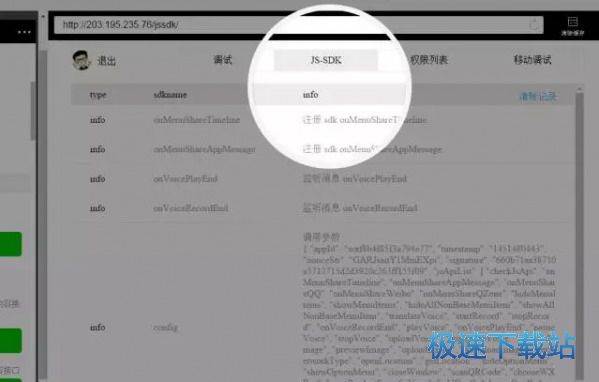
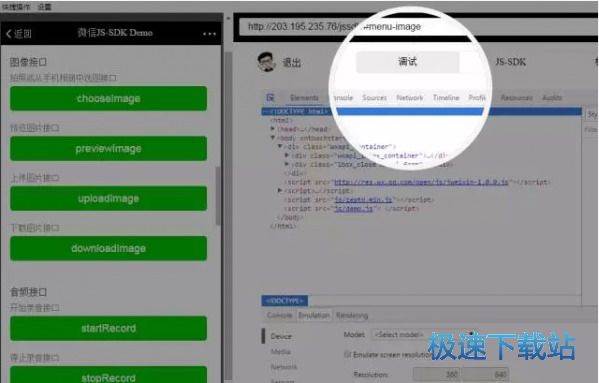
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
主要功能
1.使用真实用户身份,调试微信网页授权。

2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

注:支持 win7 及以上版本,内含32位和64位版本
更新日志
2019.04.17
A 新增 云函数本地调试 文档
A 新增 企业微信模拟器插件 文档
A 新增 CLI/HTTP 调用关闭项目窗口、关闭开发者工具 详情
A 新增 小程序支持 pageOrientation: "landscape"
A 新增 分包配置中新增的页面配置会自动生成对应的页面结构 反馈详情
A 新增 真机调试支持调试 functionalPage
A 新增 云控制台支持地理位置索引 文档
U 优化 大型的小程序项目编译卡顿的问题
U 优化 TS 版快速开始的代码结构
U 优化 背景音频的交互体验
F 修复 HTTP 调用无法上传的问题 反馈详情
F 修复 tabBar 字体颜色支持 rgb 格式与客户端不一致的问题
F 修复 tabBar 被蒙层遮住的问题
F 修复 wx.getBackgroundAudioManager 实现与客户端不一致的问题 反馈详情
F 修复 navigationStyle: custom 有 <web-view> 组件的页面没有顶部导航栏的问题
F 修复 命令行调用上传时 --upload-desc 会截断空格后内容的问题 反馈详情
F 修复 代理设置本地代理,失去焦点会自动在文字前加空格的问题
F 修复 基础库占比只在第一次预览之后才显示的问题
F 修复 wx.connectSocket 超时时最大连接数控制异常的问题
F 修复 wx.connectSocket 在无法建立连接的情况下没有错误回调的问题
F 修复 <web-view> 横屏时无法显示全部的问题 反馈详情
F 修复 wxss 中使用非数字开头的自定义属性报错的问题
F 修复 自定义 tabBar 中调用 wx.getSystemInfo 返回的 windowHeight 不正确的问题
F 修复 自定义分析测试功能失效的问题 反馈详情
F 修复 没有开通云开发的 appid 选择云开发启动模板新建项目后会弹下拉提示的问题
F 修复 弹出的模拟器,打开设置授权会出现两个状态栏的问题 反馈详情
F 修复 wx.chooseMessageFile 在 tabBar 切换后失效的问题
F 修复 wxss 文件中 keyframe 后有注释会导致 wxml 面板无法解析样式的问题 反馈详情
F 修复 弹出模拟器之后 wx.getMenuButtonBoundingClient 异常的问题 反馈详情
F 修复 wxs 无法显示相同日志的问题 反馈详情
F 修复 wxs 报错信息没有显示的问题 反馈详情
F 修复 tabBar 调整会先显示其他 tabBar 页面的问题 反馈详情
F 修复 npm 构建 mqtt 包会报错的问题
F 修复 项目列表窗口大小异常的问题
F 修复 上传时间显示错误的问题 反馈详情
文件信息
文件大小:92762240 字节
文件说明:微信web开发者工具安装程序
文件版本:1.02.1904090
MD5:9815BA62D8788B46374D3E945AAB1853
SHA1:B6B2A4107B920AF481FF71C8B773AA4384653E31
- 共 0 条评论,平均 0 分 我来说两句
- 人气英雄联盟下载官方下载
- 《英雄联盟》(简称LOL)是由美国拳头游戏(Riot Games)开发、中国大陆地区腾讯游戏代理运营的英雄对战MOBA... [立即下载]
- 好评爱奇艺视频 6.8.89.6786 官方版
- 想看精彩的视频、动漫、综艺节目等视频但是不知道哪里有好看的?今天极速小编给大家推荐一款在线视频神器:... [立即下载]

