您的位置:极速下载站 → 电脑软件 → 教育教学 → 编程开发 → Bootstrap Studio
Bootstrap Studio是一款国外优秀的网页制作及代码编辑器,有点像我们熟悉的Dreamweaver,它可以通过设计器和代码区进行网页制作,支持代码高亮显示、代码自动联想等功能,软件功能比较强大但是全英文界面,需要的网页设计师可以下载Bootstrap Studio官方免费版使用。

基本介绍
Bootstrap Studio是一个功能强大的桌面应用程序,用于设计和原型化网站。
Bootstrap Studio是一个用于创建漂亮网站的应用程序。它带有大量内置组件,您可以拖放它们来组装响应式网页。它建立在极受欢迎的Bootstrap框架之上,并导出干净的语义HTML。
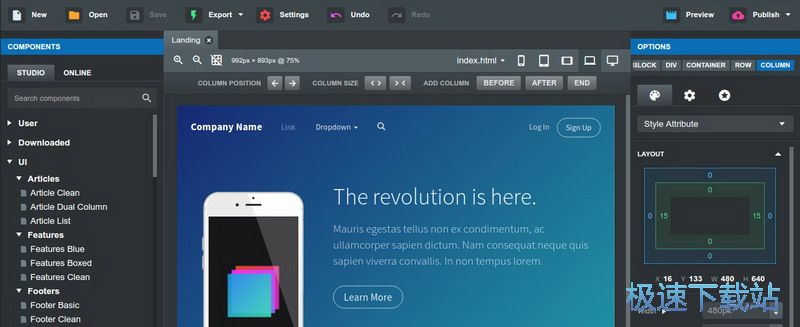
界面
Bootstrap Studio拥有一个美观而强大的界面,它以简单的拖放为基础。这使其成为原型设计和设计网页和应用程序的完美工具。

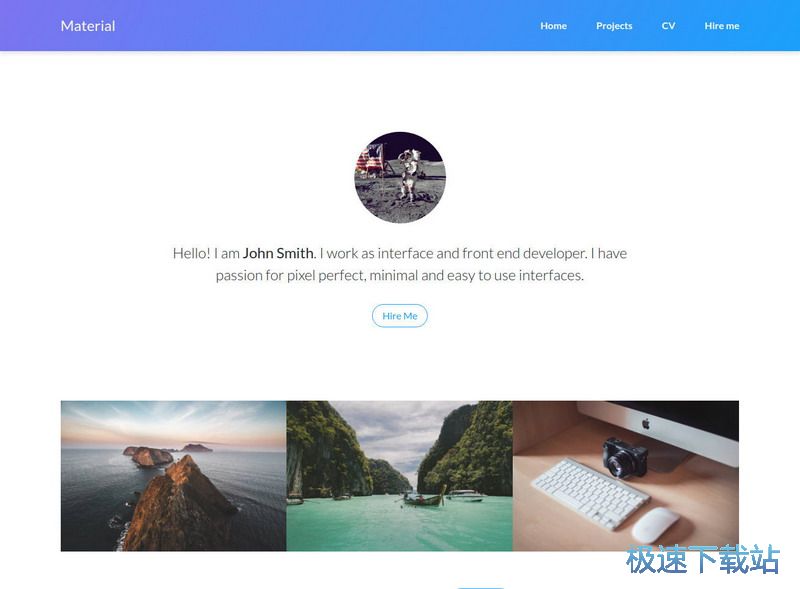
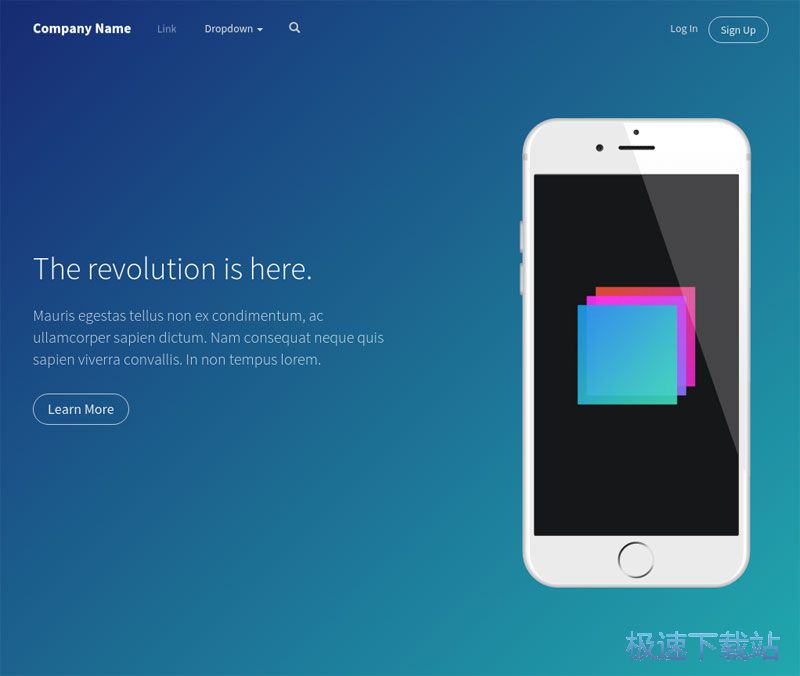
漂亮的模板
该应用程序附带了许多高级,完全响应的模板,您可以自定义。每个模板都包含多个页面和小部件,您可以在完美的网站中进行选择和匹配。

美丽的内置组件
Bootstrap Studio附带了大量漂亮的组件,用于构建响应式页面。我们有页眉,页脚,画廊,幻灯片甚至基本元素,如跨度和div。请参阅下面的一些内容。

智能拖放
Bootstrap Studio知道哪些Bootstrap组件可以相互嵌套并为您提供建议。它会自动为您生成漂亮的HTML,看起来好像是由专家手工编写的。
创建自己的组件
您可以将设计的各个部分作为自定义组件提取出来,并准备好将它们放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。
在线图书馆
如果您需要我们库中不存在的组件,只需单击“组件面板”中的“联机”选项卡。在那里,您将找到社区建立和共享的数千个组件。您也可以上传自己的。
链接组件
这是一个强大的功能,允许您同步组件,因此更改组件将自动更改另一个组件。这对于需要跨页面更新的页眉和页脚等内容特别有用。
实时预览
Bootstrap Studio具有一个名为Preview的强大功能。有了它,您可以在多个Web浏览器和设备中打开您的设计,您在应用程序中所做的每个更改都将立即显示在任何地方。

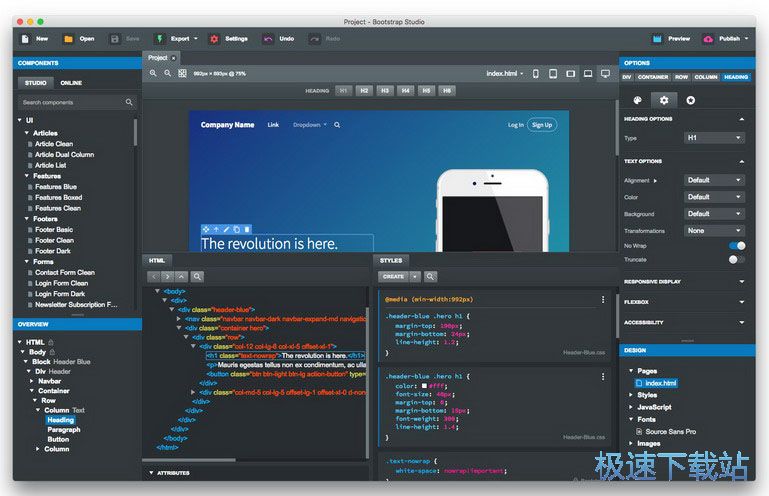
编辑代码
对于某些事情,拖放是不够的。这就是为什么Bootstrap Studio可以在您需要时完全控制标记的原因。您可以在Sublime Text-like编辑器中导入和编辑CSS,SASS,JavaScript和HTML。

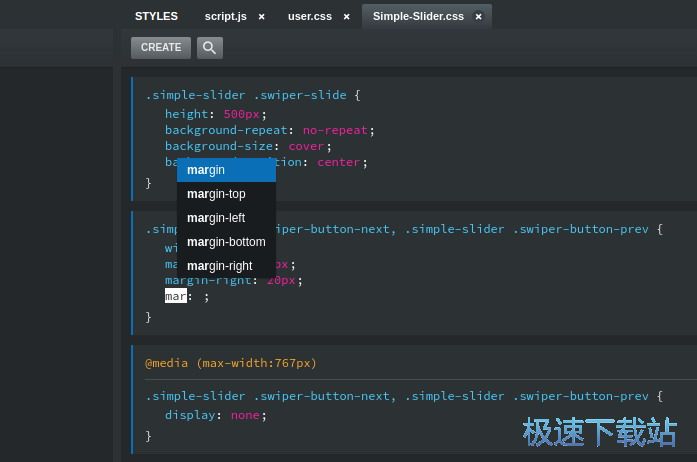
高级CSS和SASS编辑器
我们先进的CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。你很快就会害怕回到你的文本编辑器。
JavaScript编辑
在我们的Sublime Text-like编辑器中编写JavaScript。您的所有更改都会与预览同步,因此您无需重新加载浏览器即可编写代码并进行试用。
HTML编辑
使用我们强大的自定义代码组件,您可以直接编写HTML,而无需通过我们的拖放界面。您还可以在需要时将页面的任何部分转换为自定义代码。
导入现有网站
如果您拥有之前开发的网站,则可以导入该网站。只需将HTML,CSS,JS文件和图像拖放到Bootstrap Studio中,它们就会被添加到您的项目中。
更多特性
专为Bootstrap 3和4而设计
Bootstrap Studio知道如何构造有效的Bootstrap页面并自动编写正确的HTML。它支持Bootstrap 3和Bootstrap 4,您可以将设计从一个转换为另一个。
一键发布
您可以将您的设计导出为静态网站,或者只需点击一下即可将其发布到我们的下一代托管平台。它提供HTTPS,自定义域名,密码,完全免费!
网格工具
该应用程序具有用于使用Bootstrap网格的专用工具。轻松创建,调整大小和偏移列,并应用响应式可见性类。
流畅的动画
在我们的应用程序中,您可以创建在浏览器滚动或悬停时触发的平滑CSS动画。我们还有一个特殊的Parallax组件,可用于美丽的图像背景。
Google Webfonts
Bootstrap Studio与Google Webfonts集成,为您提供了一种导入和管理字体的简便方法。字体系列名称甚至在我们的css编辑器中自动建议。
生产力特征
Bootstrap Studio全面支持键盘快捷键,可让您大幅加快工作流程。
主题和图标
该应用程序具有许多内置的Bootstrap主题,图标字体,模板和组件,您可以将它们组合成美观和独特的设计。
始终保持最新状态
Bootstrap Studio会自动更新,因此您始终拥有最新版本。我们每月发布更新,包含新功能,组件和改进。
文件信息
文件大小:54243120 字节
MD5:94EF691AE9CE156830DF385975598D2B
SHA1:FDC062A3F75A0F2598E761F3C80562AB4FE0B7DF
官方网站:https://bootstrapstudio.io/
相关搜索:网页设计
Bootstrap Studio使用教程
Bootstrap教程
大家好,随着人们对生活的质量要求越来越高,电脑已经成为人们生活和工作中的必需品,电脑是有很多软件系统程序组成,如果想要学好电脑,我们必须对这些软件系统程序有所了解,今天小编就带领大家学习Bootstrap。
什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
历史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
为什么使用 Bootstrap?
移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
浏览器支持:所有的主流浏览器都支持 Bootstrap。
容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。

Bootstrap教程图1
它为开发人员创建接口提供了一个简洁统一的解决方案。
它包含了功能强大的内置组件,易于定制。
它还提供了基于 Web 的定制。
它是开源的。
Bootstrap 包的内容
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
- 共 0 条评论,平均 0 分 我来说两句
- 人气英雄联盟下载官方下载
- 《英雄联盟》(简称LOL)是由美国拳头游戏(Riot Games)开发、中国大陆地区腾讯游戏代理运营的英雄对战MOBA... [立即下载]
- 好评酷狗音乐 8.3.26 官方版
- 想在电脑上听歌?但是现在这么多音乐软件,该选哪个好?今天极速小编给大家带来一款电脑上的老牌音乐软件:... [立即下载]

