您的位置:极速下载站 → 电脑软件 → 教育教学 → 编程开发 → Responsive Site Designer
Responsive Site Designer是一款由国外coffeecup开发的专业网站设计网页制作软件,它可以轻松帮你制作出一个专业的HTML网站。现在制作网站的方式多种多样,但很多种都是要写代码的,对于不懂代码的人来说,当然是使用网站自动生成软件会比较方便,需要的网友可以下载Responsive Site Designer官方版试用。

功能介绍
使用Bootstrap和Foundation的强大功能
数百万设计人员和开发人员使用CSS框架。 Bootstrap 3和4,Foundation 6和Materialize是最受欢迎的。使用这些经过良好测试的框架进行设计具有许多优点。
他们使用经常维护和更新的组织良好的HTML,CSS和Javascript。此外,它们允许创建很酷的交互式组件,如dropups,导航菜单,画廊等,而无需与额外的脚本搏斗 - 甜蜜!
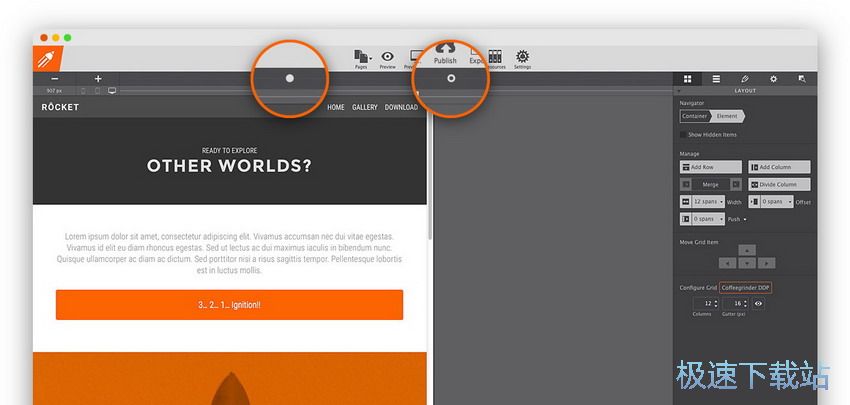
允许您在任何需要的地方进行设计和布局更改,断点确实是响应式设计的秘密武器。通过这个革命性的应用程序,他们可以创建和管理。

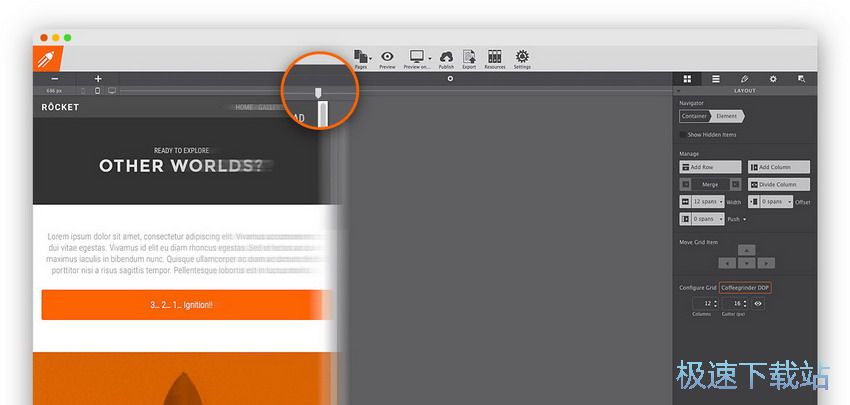
使用方便的视口滑块以每种可能的显示宽度检查您的创建。任何时候某些东西看起来都不是最好的,可以选择一个强大的断点来优化布局或设计。

通过V3飙升到新的水平
这一大规模更新为功能强大的Bootstrap 3(和4),Foundation 6和Materialize前端框架提供了可视化界面。我们还添加了已经备受好评的组件库 - 轻松地自己发布并在项目中重复使用它们。甚至更好,很快你就可以从一大堆超酷的预制组件中进行选择,例如响应式导航,画廊,视频背景,框架组件等等。
在V3中还有内容同步符号,令人敬畏的动画(易于制作),图像滤镜和混合,付款按钮,以及众多令人印象深刻的新设计控件。向下滚动并欣赏演示,或直接前往完整的新功能列表。

使用Flexbox进行设计
Flexbox太棒了!只需轻按按钮即可对齐,堆叠或重新排序元素。它是一个伟大的工具,应该成为任何响应式设计工具包的一部分。要了解更多信息并使用真实设计示例,请获取我们的免费交互式Flexbox指南。

您喜爱的设计工作流程
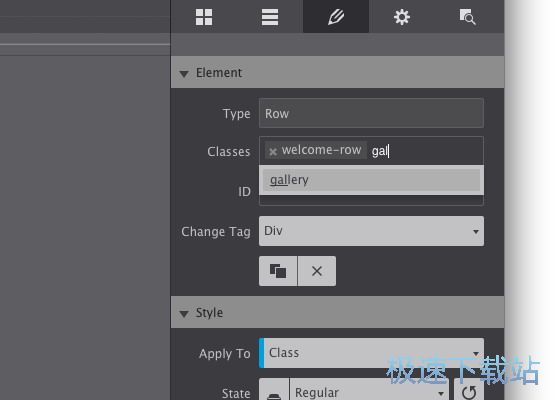
指定每个元素的默认样式。然后使用您自己的类来创建设计变体。通过单个编辑更改每个元素类型,类或ID的站点属性。
变化的变化怎么样?多级系统让您拥有自己的后背,从而实现您无法在其他地方体验到的设计创意和生产力。

现场设计 - 清洁代码
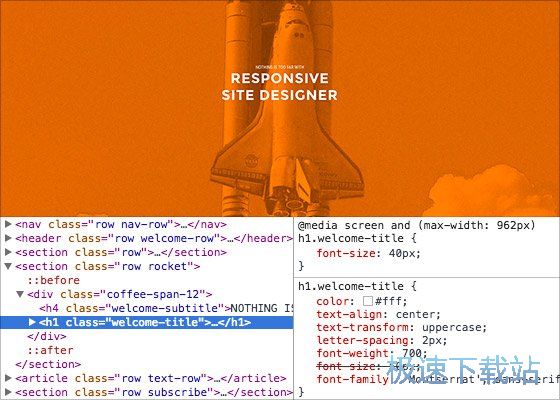
直接在浏览器中工作不仅可以创建独特的实时设计体验,还可以使代码具有语义和清晰。不需要(令人困惑的)代码生成,CSS3直接写入真实的样式表,从而产生简洁易懂的规则。
插入的HTML元素是基于标准的。可以通过两次简单的点击切换标签,以使用语义HTML5元素,如<nav>和<header>,从而产生标记良好的页面并向搜索引擎传达意义。

前所未有的设计控制
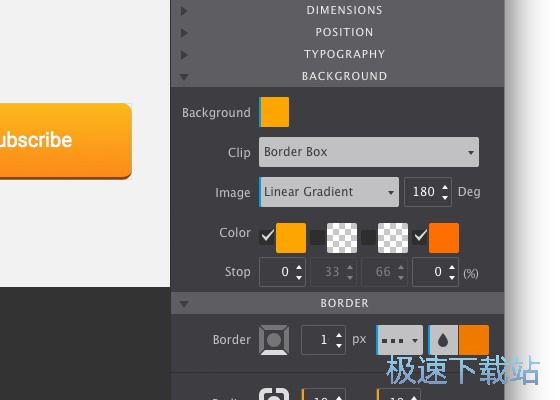
直观的控件可以访问CSS提供的所有设计功能。没有繁琐的代码编辑,创建和实验自然而然。选择,单击,指向,选择和滚动以创建不在此世界中的网站和页面。
证据?听听客户的意见,并惊叹于他们的杰作。

在笔记本电脑上设计宽屏幕
缩小以查看更多内容。查看页面在比您正在使用的屏幕宽得多的显示器上的样子。
您还可以通过同时查看页面的更多高度来获得更好的页面流感 - 甜蜜!

- 共 0 条评论,平均 0 分 我来说两句
- 人气英雄联盟下载官方下载
- 《英雄联盟》(简称LOL)是由美国拳头游戏(Riot Games)开发、中国大陆地区腾讯游戏代理运营的英雄对战MOBA... [立即下载]
- 好评360免费WiFi 5.3.0.5005 官方版
- 360连我WiFi是360公司比较新推出的一款虚拟路由器软件,它可以真正实现一键让电脑变为Wifi热点,使你的手机... [立即下载]

