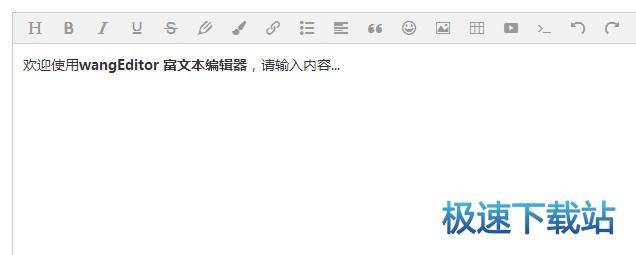
怎么使用wangEditor
时间:2021-02-25 15:32:23 作者:无名 浏览量:47
wangEditor是一个非常好的代码编写工具。 WangEditor版本官方支持直接npm消耗,支持响应和自动缩放,在一页上支持多个编辑器,支持多种语言以及支持本地图像上传。功能非常强大,配置也非常简单,开发人员可以轻松地将其嵌入到自己的网站或程序中。

- 进入下载

- wangEditor 3.1.1 官方版
大小:370 KB
日期:2021/2/25 15:32:23
环境:WinXP,Win7,
软件简介
wangEditor是基于javascript和css开发的Web的富文本编辑器,轻巧,简洁,易于使用,开源且免费。集成了我们常用的功能,例如标题,粗体,斜体,下划线,项目列表,插入图像,表格等,并且界面设计简单而出色,非常好。 wangEditor的最新版本具有开源,免费,易于使用,精美的UI界面和良好的浏览器兼容性的功能,并且支持直接使用npm,支持自动缩放和响应,wangEditor官方还支持多种页面上的编辑器,多语言支持以及对本地图像上传的更多支持。

怎么使用wangEditor图二
软件功能
1. wangEditor支持直接npm引用。
2. wangEditor支持响应和自动缩放。
3.官方上没有实例销毁计划,项目中使用了作者在github上提供的临时计划。
4. wangEditor软件在一页上支持多个编辑器。
5. WangEditor的RTF编辑器不支持在同一页面上同时使用地图的多个编辑器。
6.应该相应地配置wangEditor RTF编辑器的后端。
软件特色
1.设置高度(固定高度,自适应高度)。
2.初始化内容(通过javascript,html)。
3.获取内容并添加内容。
4.自定义删除菜单,自定义菜单分组和排序。
5.监视onchange事件。
6.自定义表情图标并支持群组表情(类似于QQ群组表情)。
7.配置突出显示的代码块。
8.在源代码中过滤javascript。
9.本地图像上传(支持多个域)。
10.多语言支持。
11.使用requirejs和seajs。

怎么使用wangEditor图三
软件亮点
1.基于javascript和css开发的富文本编辑器,轻巧,简洁,易于使用。
2. WangEditor富文本编辑器易于配置,易于使用,开源且免费。
3.基本配置基本完成,适用于功能要求简单的工程建设。
4.兼容性是IE10 +兼容的浏览器。
5.默认文本p和字体样式添加到span标签内联样式中。
使用方法
1.不在域之间加载:在加载图像之前,wangEditor一直批评它。当用户未进行任何设置时,单击“菜单”按钮以显示它(只能插入网络图像);配置上载组件后,单击“菜单”按钮,它显示如下(您可以上载本地图像并插入网络图像)。
2.跨域上传:在插入网络映像和上传映像之前,有两个菜单,现在它们合并为一个。未设置此功能时,单击“菜单”按钮以显示它(只能插入网络图像);设置URL后,单击“菜单”按钮以这样显示它(您可以上传本地图像或插入网络图像)。
wangEditor 3.1.1 官方版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:370 KB
- 下载次数:655 次
- 更新时间:2021/2/25 15:30:06
- 运行平台:WinXP,Win7,...
- 软件描述:wangEditor是一款基于javascript和css开发的Web富文本编辑... [立即下载]
相关资讯
相关软件
- 荔枝FM成立6年引来了新的纠纷?
- 10000单司机告诉你:滴滴也存在二八定律,怎...
- 炸弹小分队玩法详解 对战小技巧汇总
- 在美柚APP上广告推行投进是怎样做的?
- 手把手教你如何用“天眼查”第一时间发掘短...
- B612——带给你童话感觉的自拍神器
- 携程网怎么抢低价机票 携程抢低价机票技巧
- 知乎里边的小技巧,把握这些你就能轻松做推...
- 如何用作业帮快速寻找答案
- 美团小技巧、你学到了吗?
- 酷蜗营销宝电脑客户端免费下载及功能特色详...
- 京东抢购助手专业秒杀工具功能特色详细介绍...
- 爱问共享资料下载器电脑版详细介绍及免费下...
- Word智能排版系统功能特色详细介绍及免费下...
- Win7codecs软件功能特色详细介绍及免费下载...
- 360天擎官方版免费下载及功能特色详细介绍
- 怎么使用wangEditor
- 怎么使用小站托福
- 瑞星安全助手官方下载
- 中通中天系统官方下载