火车采集器分页采集设置教程
时间:2017-04-06 21:20:38 作者:不思议游戏 浏览量:66

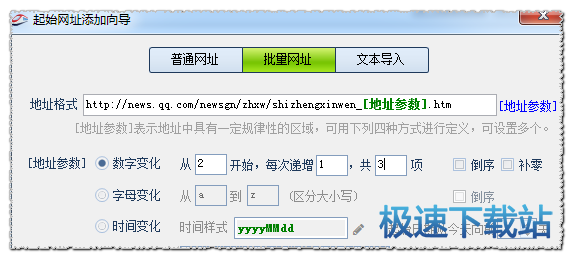
对于设置列表分页,下图的起始网址--批量网址设置是最常见也是最常用的。

现在我们用另外一种获取分页的办法,即通过列表上下页无限分页采集获取功能来自动获取分页。
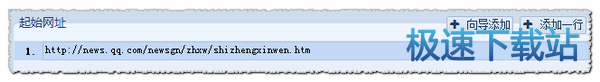
使用这个功能,起始页就只需要把首页地址添加进去就可以了,如下图:

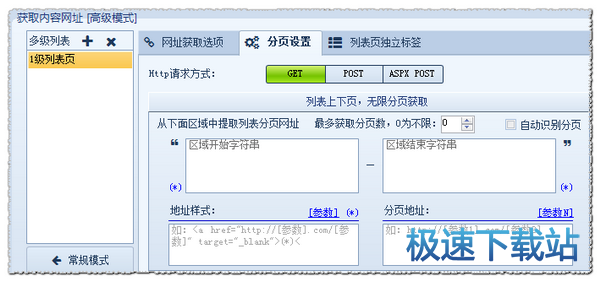
然后进入[高级模式]-分页设置,设置区域开始字符串、区域结束字符串、地址样式、分页地址等字段。

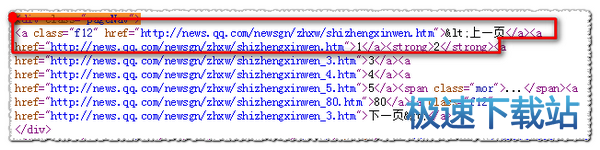
我们以http://news.qq.com/newsgn/zhxw/shizhengxinwen.htm为例,我们看下第一页分页源代码的情况如下:

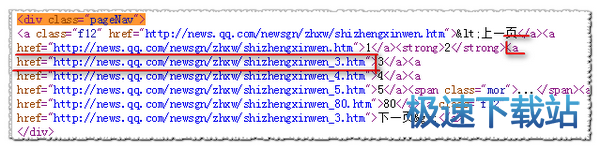
我们看下第二页分页源代码的情况如下:

分析得出:当前页都是在<div class="pageNav">后的<strong></strong>这个代码后面紧接着一个<a href="">就是下一页地址。 也就是说我们是要通过当前页获取下一页,这样一级一级的向下获取,直至把所有分页获取到。 所以,区域开始字符串为:<div class="pageNav">(*)</strong>区域结束字符串为:</a>(*)</div>

地址样式根据截取区域的格式来写:<a href="[参数]">
效果如下:

另外上图 “4” 即采集4页的意思,默认“0”为不限,采集所有分页。
火车采集器 9.8.0 官方版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:23789 KB
- 下载次数:2977 次
- 更新时间:2019/4/8 17:01:06
- 运行平台:WinAll...
- 软件描述:火车采集器是使用人数比较多的互联网数据挖掘软件。能采集99%的网页,就算网页需要... [立即下载]
相关资讯
相关软件
电脑软件教程排行
- 怎么将网易云音乐缓存转换为MP3文件?
- 比特精灵下载BT种子BT电影教程
- 土豆聊天软件Potato Chat中文设置教程
- 怎么注册Potato Chat?土豆聊天注册账号教程...
- 浮云音频降噪软件对MP3降噪处理教程
- 英雄联盟官方助手登陆失败问题解决方法
- 蜜蜂剪辑添加视频特效教程
- 比特彗星下载BT种子电影教程
- 好图看看安装与卸载
- 豪迪QQ群发器发送好友使用方法介绍
最新电脑软件教程
- 生意专家教你如何做好短信营销
- 怎么使用有道云笔记APP收藏网页链接?
- 怎么在有道云笔记APP中添加文字笔记
- 怎么移除手机QQ导航栏中的QQ看点按钮?
- 怎么对PDF文档添加文字水印和图片水印?
- 批量向视频添加文字水印和图片水印教程
- APE Player播放APE音乐和转换格式教程
- 360桌面助手整理桌面图标及添加待办事项教程...
- Clavier Plus设置微信电脑版快捷键教程
- 易达精细进销存新增销售记录和商品信息教程...
软件教程分类
更多常用电脑软件
更多同类软件专题