火车采集器标签编辑教程
时间:2017-04-08 10:18:38 作者:不思议游戏 浏览量:21

标签编辑
对数据内容标签进行编辑定义,数据的获取方式有
A).从源码中获取数据
B).生成固定格式的数据
C).已有标签组合
A).从源码中获取数据:可精确地设置标签的来源是从默认页的源码、返回头信息和网页地址中,
或者是分页、循环分块、多页中。
其数据提取方式包括:
A.a).前后截取
A.b).正则提取
A.c).正文提取
A.d).Xpath提取
A.e).JSON 提取
B).生成固定格式的数据:可生成固定的字符串、系统时间、随机字符串、随机数字、系统时间戳、随机抽取信息
C).已有标签组合:可通过组合已有的标签,来生成新的标签内容
A.a).前后截取
通过设置开始字符串和结束字符串,来获取中间的字符,可以在开始和结束字符串中设置通配符(*)
A.b).正则提取
支持两种正则,一个纯正则,一个参数正则。
先介绍纯正则,举个例子,
如:前字符串 (?<content>[\s\S]*?)后字符串,这个正则其实效果跟前后截取一样,
如需要获取全部代码,则为^(?<content>[\s\S]*?)$ ,此功能运用需有一定的正则基础。
关于参数正则,是通过参数组合,来生成内容。
比如说要匹配标题为“新用户注册”和作者“神秘嘉宾”,代码如下:
<div class="content">
<h2>新用户注册</h2>
<div id="tools">【作者:神秘嘉宾】【字号:<a href="#" class="fontSize">大</a>
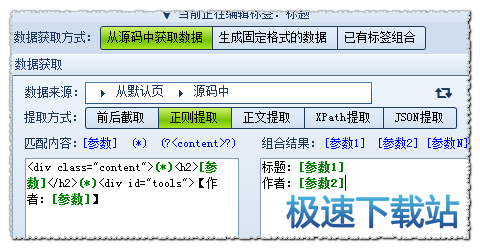
设置如图:

需要获取的字段用参数表示,不需要的字段或空格用星号代替;在组合结果里可以对多个参数进行组合。
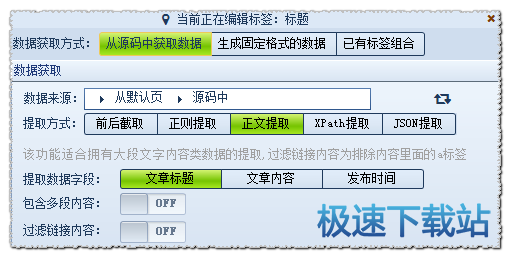
A.c).正文提取
注意这种方式只适合格式较为规则的多文字数据提取,例如新闻文章。
它不需要设置复杂的规则,可智能分析提取文章正文,文章标题,以及发布时间。

A.d).Xpath提取
通过Xpath表达式来获取数据,比如//div[@id=’content’],
就是获取id为content的div可指定要获取html节点的属性,
比如 Innerhtml、Outerhtml、Innertext、Href属性。
(注意:这种有一定的局限性,对于部分html标签不规范的页面无法解析。)
A.e).JSON提取
通过对JSON形式的数据格式化操作,写表达式来获取其节点数据。
详细教程后续分解。
火车采集器 9.8.0 官方版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:23789 KB
- 下载次数:2977 次
- 更新时间:2019/4/8 17:01:06
- 运行平台:WinAll...
- 软件描述:火车采集器是使用人数比较多的互联网数据挖掘软件。能采集99%的网页,就算网页需要... [立即下载]
相关资讯
相关软件
- 怎么将网易云音乐缓存转换为MP3文件?
- 比特精灵下载BT种子BT电影教程
- 土豆聊天软件Potato Chat中文设置教程
- 怎么注册Potato Chat?土豆聊天注册账号教程...
- 浮云音频降噪软件对MP3降噪处理教程
- 英雄联盟官方助手登陆失败问题解决方法
- 蜜蜂剪辑添加视频特效教程
- 比特彗星下载BT种子电影教程
- 好图看看安装与卸载
- 豪迪QQ群发器发送好友使用方法介绍
- 生意专家教你如何做好短信营销
- 怎么使用有道云笔记APP收藏网页链接?
- 怎么在有道云笔记APP中添加文字笔记
- 怎么移除手机QQ导航栏中的QQ看点按钮?
- 怎么对PDF文档添加文字水印和图片水印?
- 批量向视频添加文字水印和图片水印教程
- APE Player播放APE音乐和转换格式教程
- 360桌面助手整理桌面图标及添加待办事项教程...
- Clavier Plus设置微信电脑版快捷键教程
- 易达精细进销存新增销售记录和商品信息教程...