Photoshop设计精美导航鼠标悬停效果
时间:2012-02-03 20:09:39 作者:不思议游戏 浏览量:66
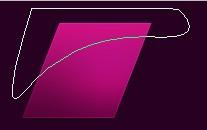
首先看一下最终效果和分层:


- 进入下载

- Adobe PhotoShop CS4 11.0 精简版
大小:61.45 MB
日期:2021/5/26 16:01:01
环境:WinXP,Win7
1、 背景色设置为#280021,新建图层,利用钢笔工具画如下图形,填充颜色,然后图层样式中的渐变叠加设置如下:

2、 新建图层,用椭圆工具在图形上面建一个选区,然后填充白色,如图。

3、取消选区,选择“滤镜”“高斯模糊”把白色进行模糊。具体数值视效果而定,效果如图。

4、把这个图层的混合模式设置为“叠加”,现在看起来过于亮,可以降低一下透明度。然后把超出下面图形的白色去掉。如图。


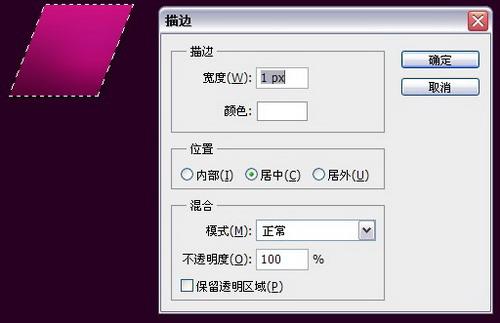
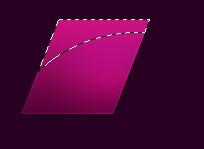
5、新建图层,按住ctrl单击图形图层得到图形选区,然后选择“编辑”-“描边”对它进行描边设置,如图。


6、将此描边图层的混合模式设置为叠加,透明度设置为40%,视效果而定。如图。


7、接下来先添加上部高光。用钢笔工具新建选区,然后ctrl+enter转换成选区,然后按住ctrl+alt+shift再点击下面图形的图层,使他们两个的选区进行重合,用渐变工具(白色到透明)进行由左上到右下的拖动(这里在拖动的时候要注意,不要拖动的太大,从左上边缘开始拖动到左下边缘为止即可),适当调节透明度为80%。如图所示。



8、希望再把上面高光再真实一些,可以先把这个图层混合样式设置为“叠加”,然后再复制一层,把复制的这一层混合样式设置为“正常”,再稍微调低复制层的透明度为70%.如图。

9、下面进行底部高光的处理,新建图层,选择铅笔工具,白色,在图层的下边缘画出一条直线,如图。

10、然后,将此图层的混合样式设置为“叠加”,然后单击图层面板的蒙版图标,如图,图层此时显示下面这个样子。然后选择渐变工具,设置为黑白黑,然后从左到右进行拖拉,如图



Adobe PhotoShop CS4 11.0 精简版
- 软件性质:国外软件
- 授权方式:免费版
- 软件语言:多国语言
- 软件大小:62923 KB
- 下载次数:31730 次
- 更新时间:2022/3/15 0:41:29
- 运行平台:WinXP,Win7...
- 软件描述:想要使用PhotoShop进行图片编辑?但是下载下来的PhotoShop好多都需... [立即下载]
相关资讯
相关软件
- 破解qq功能和安装教程
- 怎么将网易云音乐缓存转换为MP3文件?
- 比特精灵下载BT种子BT电影教程
- 微软VC运行库合集下载安装教程
- 土豆聊天软件Potato Chat中文设置教程
- 怎么注册Potato Chat?土豆聊天注册账号教程...
- 苏宁豆芽特色介绍及功能板块
- 浮云音频降噪软件对MP3降噪处理教程
- 英雄联盟官方助手登陆失败问题解决方法
- 蜜蜂剪辑添加视频特效教程
- 神奇大图打印软件的方法介绍
- Animated Screensaver Maker制作转盘旋转教...
- Animated Screensaver Maker怎么画颜色渐变...
- Animated Screensaver Maker 动特效的实现方...
- 腾讯电脑管家如何清除电脑使用痕迹
- 海螺桌面退出方法
- 嗨格式压缩大师导出日志方法
- 嗨格式数据恢复大师如何找回删除文件
- ParkControl怎么安装破解
- HEU KMS Activator最新版本使用教程