百度新产品 百度手机浏览器抢先评测
时间:2011-12-24 00:48:43 作者:不思议游戏 浏览量:35
百度一直在秘密研发的百度浏览器预览版截图最近在新浪微博上被曝光,从预览版截图启动界面来看,这款浏览器代号为“天书卷轴”,英文名为FlyFlow。最近,Mobile 2.0抢先拿到了Android 2.1平台的百度浏览器预览版测试包,鉴于此浏览器还处于襁褓之中,其前端及本地功能等“软实力”必然不如现有的UC等竞品浏览器。故而我们重点测试了其后端的“硬实力”。结果如何?
- 进入下载

- 百度浏览器 8.7.5000.4985 正式版
大小:50.98 MB
日期:2021/8/30 15:37:51
环境:WinXP, Win7, Win8, Win10, WinAll
平台 简评前端风格
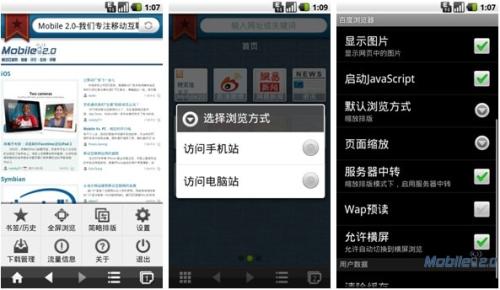
Android平台的百度浏览器预览版操作方式及功能的布控采用Widget的形式,用户可根据iOS系统的操作习惯,长按各功能插件对其进行摆放、删除等操作。目前百度浏览器共分为左中右三屏界面,可用Widget插件包括网址导航、我的导航、百度风云榜等多项。对此预览版我们就不过多累述其还存在诸多变数的前端界面,但不可否认的是,Widget插件的方式后期极具扩展性,平台型浏览器意韵浓厚。

重评后端硬实力
手机浏览器后端服务器的“硬实力”非常重要,其更加直接决定了用户的浏览速度、流量消耗,甚至是页面解析效果等。UC一直称自家UC浏览器是C/S架构的移动云计算浏览器,何谓云?——后端服务器群(S)。
虽然百度浏览器预览版本地功能很弱,但百度浏览器的硬实力确实不容小觑。现有手机浏览器模式如代理服务器(C/S架构)、直连互联网(缩略模式)、直连加中转(缩略+服务器中转)三种模式,百度浏览器Android版俱全,具体如下:
A:代理服务器,即百度浏览器内的“简略排版”。此模式是通过百度的移动解码平台对页面进行解码,再通过本地浏览器引擎进行具体展现,其机理这就是所谓C/S架构浏览器。
B:直连互联网,即百度浏览器内的“缩放排版”。此模式与Android自带浏览器相同,调用了Android系统Webkit浏览器内核。Webkit内核的优势就在于对JavaScript极优秀的支持,展现效果非常好,其ACID3测试得分可达93。这种模式也是如今诸如遨游手机浏览器、迷人浏览器等“套壳”型浏览器所惯用模式。
C:直连加压缩,即百度浏览器内的“缩放排版”+设置内的“服务器中转”(服务器中转只有在缩放排版模式下启动才有效)。此模式类似Opera Mobile内的Turbo以及UC Mobile浏览器内的服务器中转功能。这种浏览模式相比B模式可以更低的流量消耗完整的展现包含JavaScript等富元素页面。

既然百度浏览器的硬实力都已具备,效果如何?让数据来说话。我们选了Android版“双核”的UC浏览器,以及Opera Mobile及Opera Mini的组合来具体测试,测试结果如下(百度浏览器会自动将部分网页WWW访问请求转变为WAP,所以测试代理服务器C/S模式时我们采用了手机新浪网简版为基准,而其它两种模式均以WWW新浪网加载图片无Flash为基准测试,三次测试取平均值):

除去“缩略模式(直连)”这一并无太多意义的数据,在代理模式、缩略+中转两种模式测试数据中,百度浏览器与UC浏览器的实力几乎相差无几,但Opera Mobile的Turbo功能则显得力不从心。值得一提的是,在“缩略+中转”测试部分,百度浏览器的页面还原效果甚至强于UC浏览器。
如此的测试结果,确实让笔者感到些许意外。从实力来说,百度浏览器的表现并非腾讯的鸡肋手机浏览器所能比拟,更非同一数量级。
编辑总结:
初具平台型浏览器雏形的本地端,以及表现不逊的后端硬实力,似乎让我们对这款还未面世的百度浏览器多了几分期待。不过,由于百度浏览器在本地Widget的操控方式,其在S60V3、Java等传统平台上的变现如何还是一个大大的问号。
至于其正式版发布时的表现,诸如对Html5、Flash、Video等的支持特性,Mobile 2.0会继续保持跟进!
百度浏览器 8.7.5000.4985 正式版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:52207 KB
- 下载次数:24392 次
- 更新时间:2022/3/15 5:52:21
- 运行平台:WinAll...
- 软件描述:百度浏览器是由百度推出的一款电脑网页浏览器。新版百度浏览器除了常规的基于IE和C... [立即下载]
相关资讯
相关软件
- 一键自动整理桌面 360安全桌面2.1五大亮点登...
- 360杀毒软件实用性横向评测
- IS语音怎么注册账号?iSpeak注册账号使用教程...
- 「最美应用」一罐:「情绪」管理器,让你的...
- ZAO火爆却注定短命背后:换脸攻击一直都存在...
- 安全卫士哪个好
- qq影音播放器官方下载绿屏解决办法
- 快吧我的世界盒子下载手机版
- 为什么要使用暴风影音2012
- 全民k歌如何删除自己的作品
- 华为手机助手官方下载功能介绍和安装步骤
- WindowBlinds中文版软件特色及功能介绍
- 和彩云常见问题
- 飞马淘宝刷信誉工具软件功能及应用特点
- 怎么使用金山快译
- 推荐几款好用的电脑定时执行软件下载
- 推荐几款常用的五笔输入法软件下载
- 你知道吗,最好用网购秒杀辅助工具都在这里...
- 推荐常用的扫描仪软件下载安装
- 推荐专业级印章公章制作软件下载