Hbuilder最好用的Web开发工具
时间:2020-09-03 17:20:33 作者:无名 浏览量:50
这里给大家介绍一个个人觉得最好用的Web开发工具:Hbuilder。HBuilder是DCloud推出的一款支持HTML5的Web开发IDE,该软件能够帮助用户快速完成开发,内置最全的的语法库,搭配上浏览器兼容性数据,不会再对浏览器碎片化而烦恼。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。

软件特色
1. HBuilder软件中内置有一个非常完善的hello HBuilder的工程,用户只需要通过敲这几十行代码,就会直接感受到HBuilder比其他开发工具至少快5倍。
2. HBuilder软件的生态系统,拥有现目前非常丰富的Web IDE生态系统。该软件同时兼容Eclipse插件和Ruby Bundle。
3. HBuilder拥有的Eclipse插件非常丰富,如SVN、PHP、git、ftp、less等各种技术。
一、使用HBuilder新建项目的方法:
1. 打开软件之后,我们依次点击【文件】-【新建】-【选择Web项目】,我们可以直接按下快捷键Ctrl+N、W,能够实现快速新建项目。如果是MacOS系统,快捷键为Command+N,然后左键直接点击Web项目即可。

Hbuilder最好用的Web开发工具图二
2. 我们需要在A处填写新建项目的名称,B处填写(或选择)项目保存路径。如果更改路径之后,HBuilder会记录,下次登录使用之后,会直接默认使用更改后的路径。

Hbuilder最好用的Web开发工具图三
3. 在C处可选择使用的模板,用户也可以选择自定义模版。
二、使用HBuilder创建HTML页面:
1. 打开下载好的HBuilder软件,在项目资源管理器中选择新建好的项目,接下来依次点击【文件】-【新建】-【选择HTML文件】。
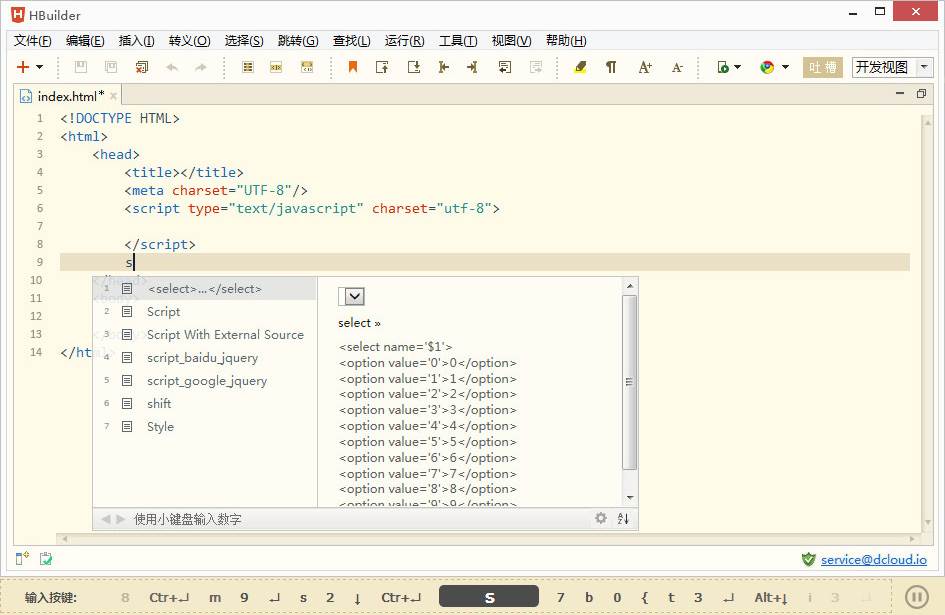
2. 同样的,我们也可以使用快捷键快捷键Ctrl+N、W,能够实现快速新建项目,如果是MacOS系统,快捷键为Command+N,然后左键直接点击HTML文件即可,同时也可以选择空白文件模版,如下图所示。

Hbuilder最好用的Web开发工具图四
三、使用HBuilder边改边看试试查看编程效果:
1. 如果是Windows系统的用户,直击按按下快捷键Ctrl+P;如果是MacOS系统的用户,可以按Command+P快捷键,就能够边改边看模式。
2. 在此模式下,如果当前打开的是HTML文件,这样每次保存指挥员,就会完成自动刷新,来显示当前页面的效果。如果是JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也能够进行刷新。
HBuilder 9.1.29 官方版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:252295 KB
- 下载次数:990 次
- 更新时间:2020/9/3 10:22:26
- 运行平台:WinAll...
- 软件描述:HBuilder是当前比较快的HTML开发工具,强大的代码助手帮你快速完成开发,... [立即下载]
相关资讯
相关软件
软件资讯排行
- 荔枝FM成立6年引来了新的纠纷?
- 10000单司机告诉你:滴滴也存在二八定律,怎...
- 炸弹小分队玩法详解 对战小技巧汇总
- 在美柚APP上广告推行投进是怎样做的?
- 手把手教你如何用“天眼查”第一时间发掘短...
- B612——带给你童话感觉的自拍神器
- 携程网怎么抢低价机票 携程抢低价机票技巧
- 知乎里边的小技巧,把握这些你就能轻松做推...
- 如何用作业帮快速寻找答案
- 美团小技巧、你学到了吗?
最新软件资讯
- 智慧职教云课堂PC端新用户使用注意事项
- 在使用木子李QQ软件不显IP原因分析
- 淘宝网自动抢拍器各项参数设置功能说明
- 梦幻影楼专业图像处理软件功能特色介绍
- 公差配合查询软件的三种类型使用介绍
- Hbuilder最好用的Web开发工具
- 桌面下雪软件DesktopSnowOK中文版使用介绍
- 五笔加加输入法官方版使用方法介绍
- 网页迅雷下载软件简介
- 可牛杀毒文件粉碎工具使用方法
软件教程分类
更多常用电脑软件
更多同类软件专题