当设计完网站后,往往因为浏览器兼容等问题,导致某些元素的宽度和高度与我们编写的css样式的值不同。但是只靠肉眼是无法识别的。那么这款免费版的截图工具就可以帮助我们截取网页的实际大小图像。然后我们可以将所截图片导入到photoshop中,用标尺测量截图中各个元素的高度宽度,用以判断我们编写的样式是否正确,通过调试css样式的兼容性,使网页的元素的达到正确的大小。 当然也可以发挥我们的想象力,使其应用更加广泛。

使用方法:
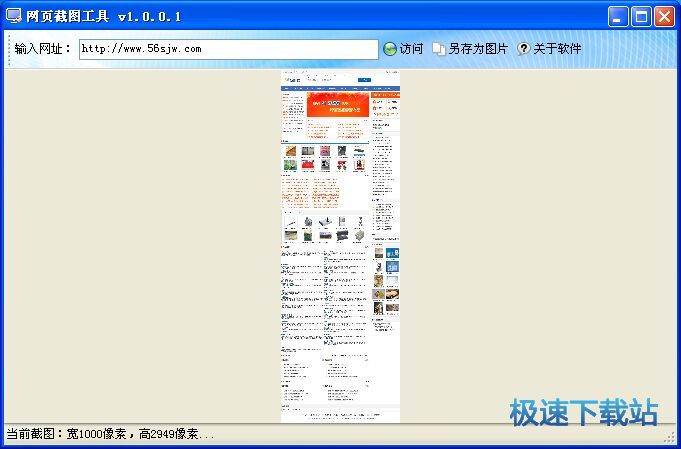
第一步:首先输入网址,便于程序访问网页并截图。输入网址时,请注意,前面带有http://,如果未加http://的情况下,软件会在网址开头位置自动添加http://。
第二步:点击“访问”按钮,软件会根据所输入的网址自动下载网页,并对网页进行截图。当遇到网页内容较多时,时间会略长,请耐心等待。
第三步:截图完成后,软件界面中间位置,会显示所截网页的缩略图。点击“另存为图片”按钮,选择相应的图片格式,例如常见的jpg、gif、png、bmp等格式进行保存。选择合适的目录后,保存完成后。我们可以在所保存目录中找到所截图片,然后导入到photoshop使用。

更新记录:
2015-05-20
- 增加了图片保存格式:png、bmp。
2015-05-15
- 优化了截图下载速度。
2015-05-11
- 增加了显示截图后图片大小的功能。
2015-05-6
- 软件初步设计完成。
相关搜索:网页截图
相关下载
相关文章
发表评论
网页评论
- 共 0 条评论,平均 0 分 我来说两句
- 人气英雄联盟下载官方下载
- 《英雄联盟》(简称LOL)是由美国拳头游戏(Riot Games)开发、中国大陆地区腾讯游戏代理运营的英雄对战MOBA... [立即下载]
- 好评搜狗拼音输入法 9.3.0.3129 官方版
- 以前,不会五笔输入的各位朋友只能用微软拼音或者智能ABC输入法输入,输入效率低,输入体验差。自从有了搜狗... [立即下载]
更多图像捕捉排行

